Tooltips are visually appealing, very user friendly way to notify users. Today we are going to make a tooltip using jQuery that you can use it anywhere in your webpage.
While creating this tooltip, this is assumed that you are familier with html CSS. You need to know these techniques to understand the development.
Pre-requirement
For creating a visually appealing tooltip, we need following assets ready,
a.) Tooltip background image(Find awesome UI freebies at Web Design Legder)
b.) Latest jQuey pack (downlaod here)
Now creat a html page and save it in your project root folder
place image (which you created or downloaded for tooltip background) and downloaded jQuery in project directory
Write html
link the jquery file to this html page.
<div id="nav"> <ul> <li><a href="#" title="nav link 1">nav link 1</a></li> <li><a href="#" title="nav link 2">nav link 2</a></li> <li><a href="#" title="nav link 3">nav link 3</a></li> <li><a href="#" title="nav link 4">nav link 4</a></li> <li><a href="#" title="nav link 5">nav link 5</a></li> </ul> </div>
Write CSS
#nav{
height:40px;
background:#f0f0f0;
border:1px solid #e0e0e0;
width:600px;
margin:150px auto 0;
font-family:"trebuchet MS", verdana, arial;
font-size:13px;
}
#nav ul {
margin:0;
}
#nav ul li{
list-style:none;
display:inline;
}
#nav ul li a{
color:#333;
text-decoration:none;
display:block;
float:left;
padding:0 15px;
text-align:center;
height:40px;
line-height:40px;
}
#nav ul li a:hover {
background:#e0e0e0;
border-left:1px solid #c0c0c0;
border-right:1px solid #c0c0c0;
padding:0 14px;
}
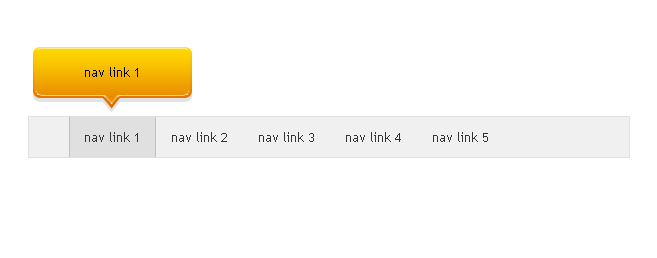
Now preview it, we have a cool nav bar.

Now its time to make a tooltip.
The idea behind creating tooltip is, when we take mouse over the nav bar, a tooltip shouls show.
How we gonna achieve this is, we will add a <span> inside <a> tag using jquery, and when we mouseover on <a>, <span> will come to show in an animated way and when we mouse outs, <span> will disappear like magic. Text shows on tooltio will come from title attribute of <a> tag.
Write Scripts
$(document).ready(function(){
//this line(below) will add <span> inside the <a> all tag.
$('#nav ul li a').append('<span></span>');
//state when tooltip required. Generally jquery hover contains two states, a.) mouseover and b.) mouseout
$('#nav ul li a').hover(
function(){ //function for mouse overs
$(this).find('span').animate({opacity:'show', top: '-70'}, 'slow');
//taking title texts of <a>
var hoverTexts = $(this).attr('title');
//adding title texts to <span>
$(this).find('span').text(hoverTexts);
},
function(){ // function for when mouse outs
$(this).find('span').animate({opacity:'hide', top: '-90'}, 'fast');
}
);
});
Almost done, just more two lines, add position:relative to <a> tag so that tooltip aligned to relative <a>; and CSS for our <span>
#nav ul li a span{
background:url(images/tooltip_bg.png);
width:159px;
height:66px;
line-height:50px;
position:absolute;
display:none;
top:-90px;
color:#000;
left:-37px;
}
Hurry,
take a look
we have done! any new techniques is there in your mind, is appreciated to share.
