This list article contains links of good resources where you can learn very best ways and methods of […]
Tag: CSS
Here I am sharing a bullet proof working solution to remove ugly black border around IE 7 input […]
Is your head spinning trying a:focus{outline:none;} to remove the dotted outlines in active links in IE7? Well mine […]
Time is to release our ‘Friday Freebie’ and we have HTML CSS Template for this week. I made […]
Hello guys, We are re-designing this blog to give a fantastic look. Finally a beta craft of logo […]
Creating awesome navigation is challenging. Animated Navigation menu, even challenging. Your websites overall usability more depends on how you manage you main navigation menu.
Here we are going to explore some of the best animated navigation menu around the web.
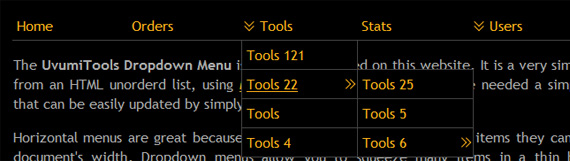
a.)UvumiTools Dropdown Menu
Tooltips are visually appealing, very user friendly way to notify users. Today we are going to make a tooltip using jQuery that you can use it anywhere in your webpage.
While creating this tooltip, this is assumed that you are familier with html CSS. You need to know these techniques to understand the development.
Pre-requirement
For creating a visually appealing tooltip, we need following assets ready,